Association FORMAN
Identité graphique et webdesign du site intranet de FORMAN, Paris
Contexte
Depuis 2009, l'association FORMAN forme des managers en gestion de patrimoine. Elle les accompagne tout au long d'un parcours : placement, technique de vente, fiscalité et lois,...
Le nombre d'adhérent.e.s augmentant, les profils se diversifient. Après plus de 10 ans sous la même identité graphique, l'association nous a contacté pour actualiser leur communication et notamment refondre totalement leur plateforme web. Cet "intranet" leur permet de poster des actualités, fournir une FAQ métier, s'inscrire aux diverses formations et à gérer la gestion et l'évolution des membres dans le "parcours de la réussite".
Secteur
Formation en gestion de patrimoine
Année
Problématique et concept
Expertises
- Logotype & univers graphique
- Rédaction cahier des charges
- Pré maquettes de navigation mobile/ordinateur
- Webdesign mobile/ordinateur
- Design system
- Gabarit de présentation
- Documents internes


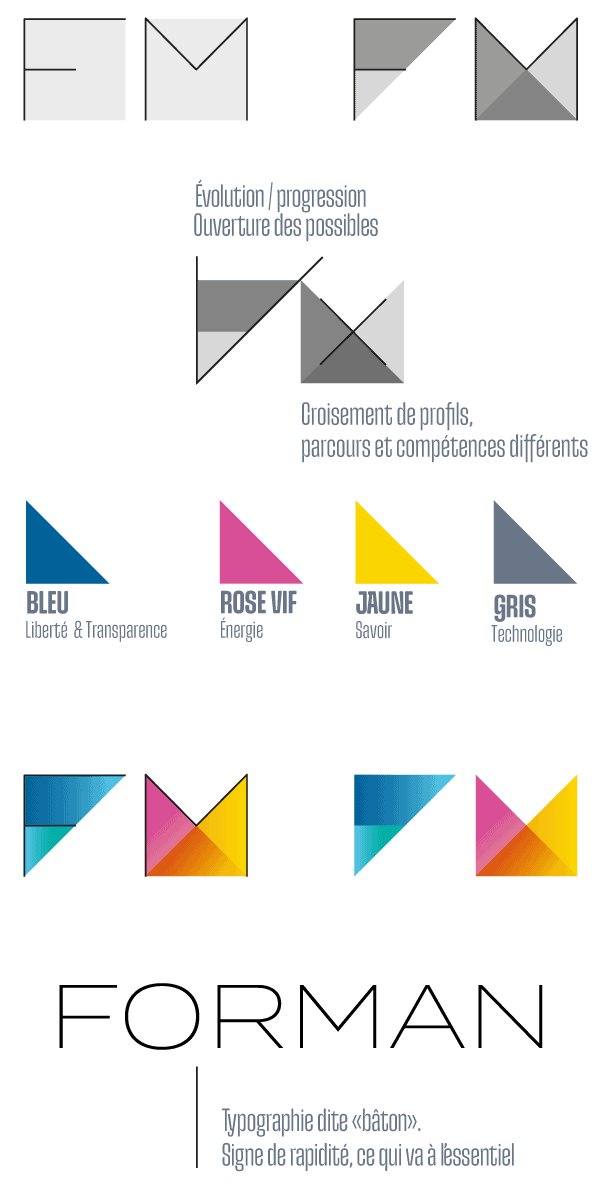
Nous avons identifié différents leviers graphiques à actionner pour cette refonte d'identité visuelle :
- Un design plus moderne
- Une typographie qui assoie sa longévité et sa dimension
- Un jeu de couleurs plus hétéroclite
- Symboliser ce lieu de rencontre et apprentissage
Nous avons pris le parti de créer un monogramme avec les lettres F et M en guise d'icône de ce logotype. Nous voulions donner un aspect de stabilité et solidité à cette association qui forme des gestionnaires en patrimoine, partout en France. Chaque lettre du monogramme allait donc s'inscrire dans une forme carrée, parfaite pour les symboliques souhaitées.
Les couleurs, au contraire du carré solide certes mais à forte inertie, devaient dynamiser l'identité graphique. Nous pensions également au webdesign futur qui, avec une large palette de couleurs, ouvrirait sur une interface utilisateur puissante et engageante.

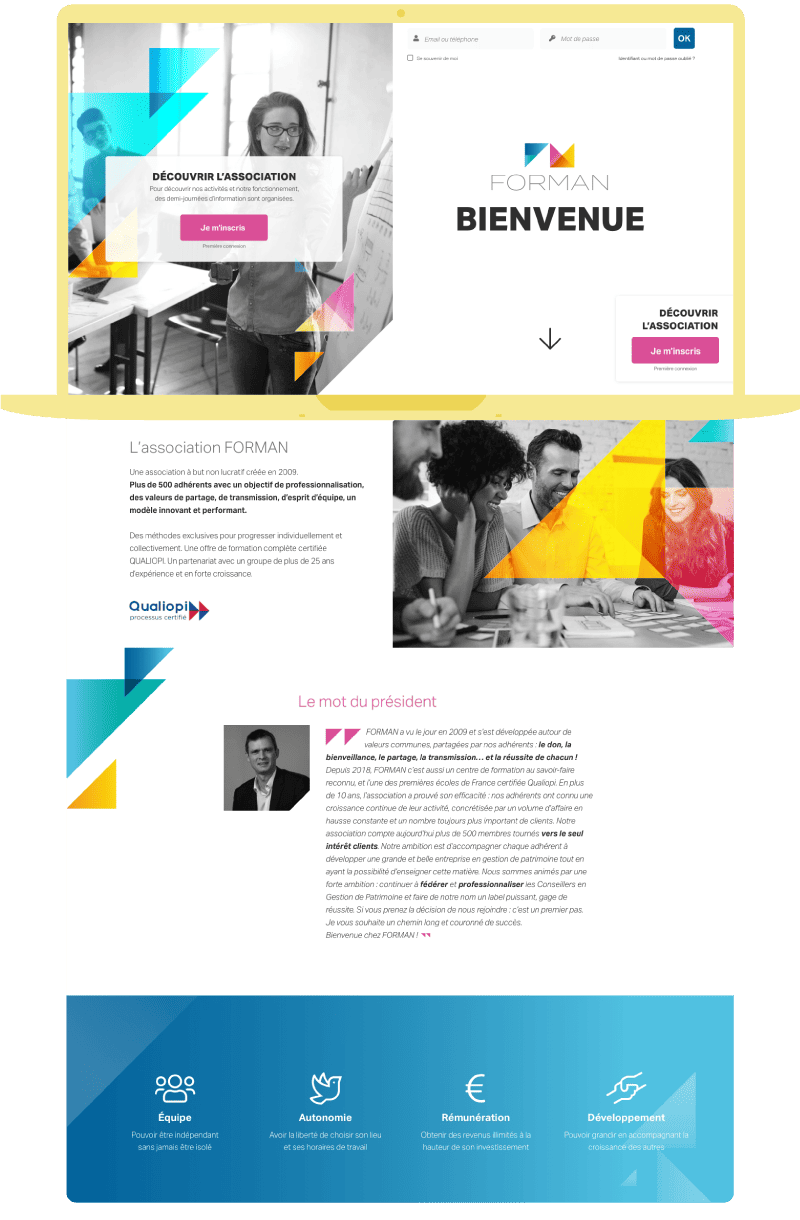
Landing page
Concernant la partie web, il y avait 2 projets en 1 :
- La partie publique (1 page d'accueil et les pages de connexion)
- La partie privée
Le design de page d’accueil devait être clair et concis, à la manière d'une landing page pour capter des leads. Faite à la fois pour rassurer les nouveaux venus mais aussi efficace pour une connexion rapide des adhérents habitués.

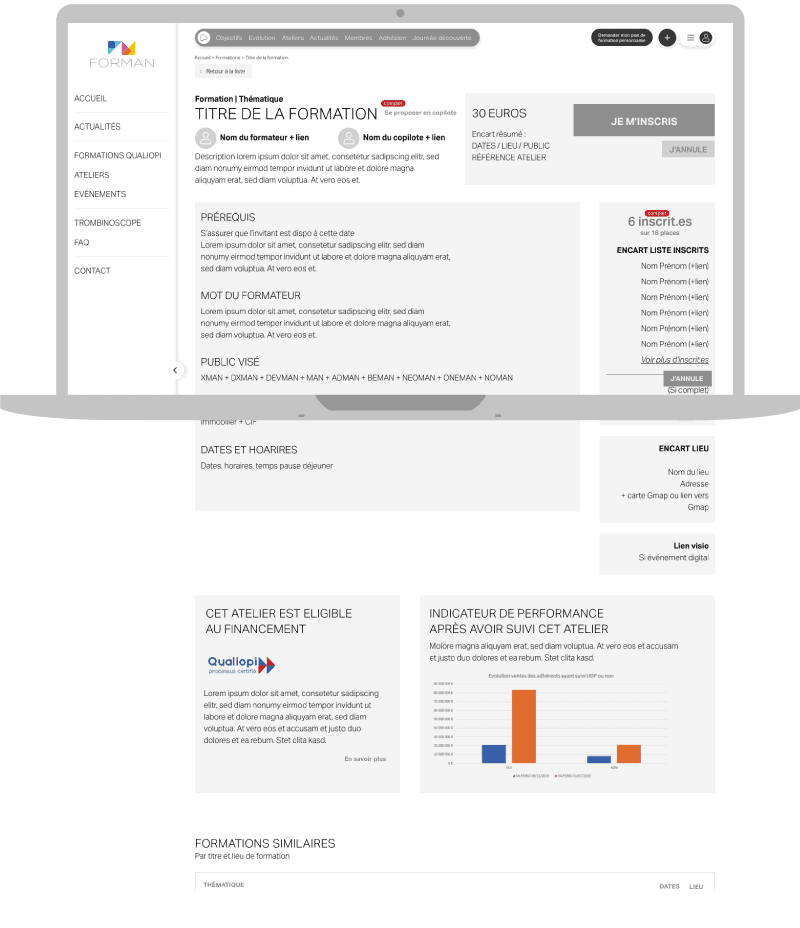
Wireframes & prototypes
Pour la partie privée, nous avons dû créer plusieurs dizaines d'écrans, tout d'abord en wireframes (pré-maquettes) pour définir les zones de contenu puis avec la couche graphique en webdesign. Nous avons connecté les écrans entre eux avant de simuler une navigation proche du produit final.
Changement de décor sur la partie privée du site avec un menu fixe sur la gauche, à la manière d’un logiciel. Un parti pris qui a convaincu l’association FORMAN lors de la présentation des maquettes dans leur bureau en Ile-de-France.


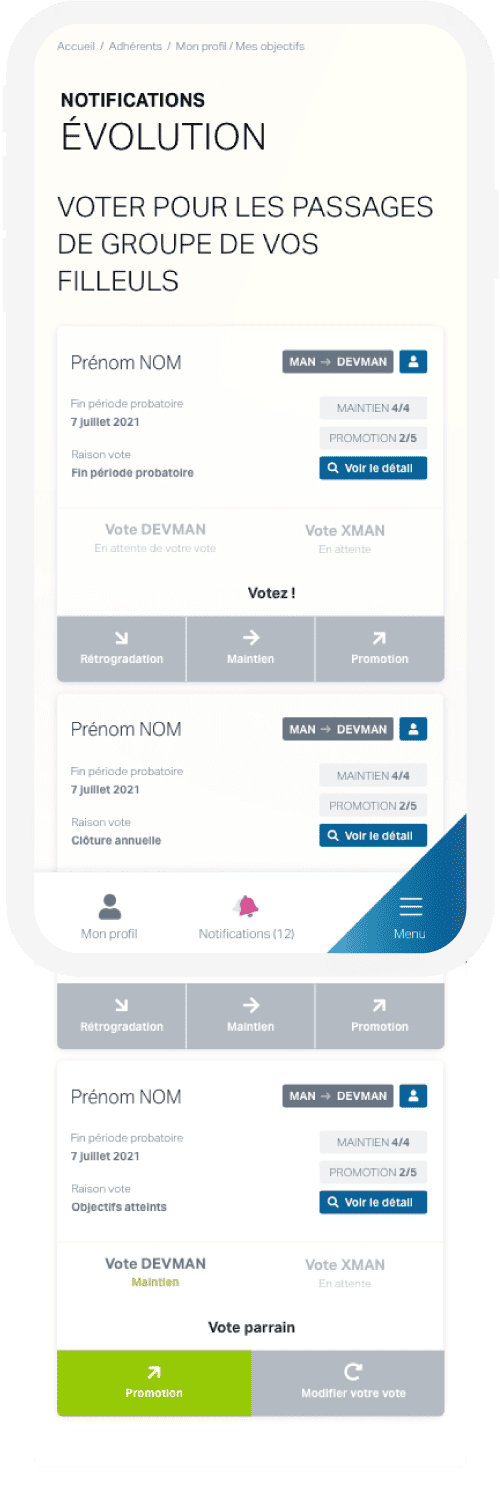
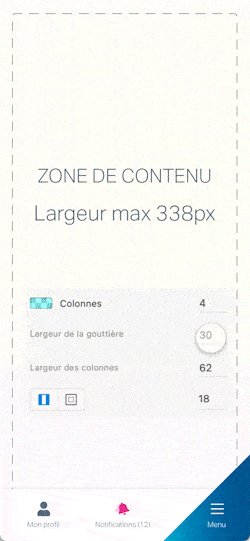
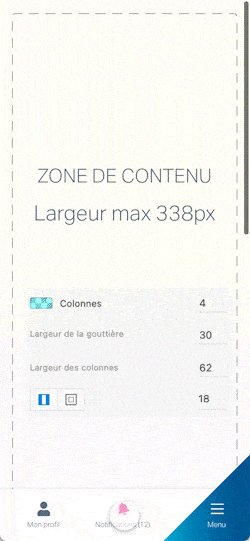
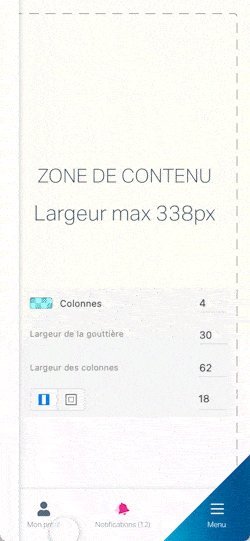
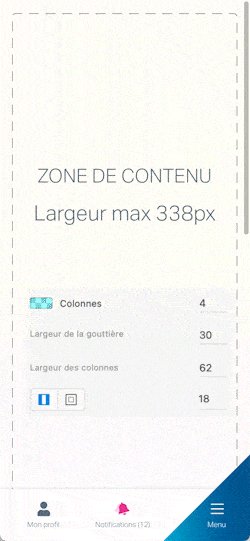
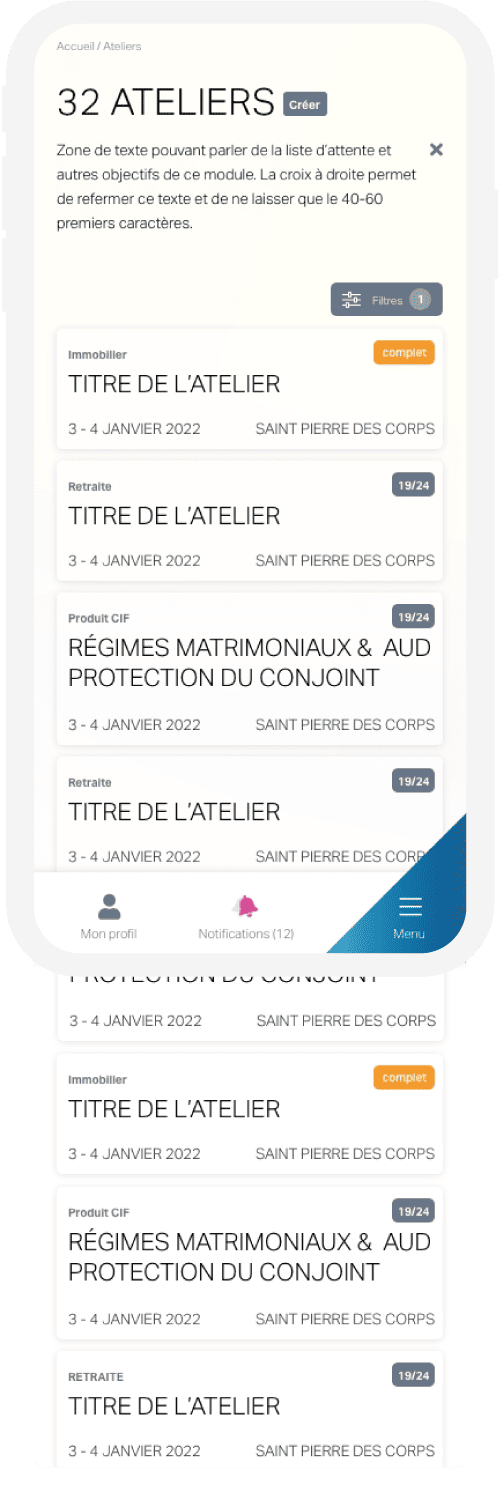
Une UX d'application mobile
Évidemment, la solution finale devait être tout aussi accessible sur mobile car c’est un outil précieux pour les adhérents.
Nous avons souhaités présenter la solution web comme une application mobile (Progressive Web App pour les pros) avec une barre de menus multiples situés en bas de l’écran.


Synergie Designer / Développeur front-end
Afin d’accompagner au mieux l'intégrateur (développeur front-end) dans la création des multiples pages de cette solution, nous avons récapitulé les règles de création de contenus dans un design system : typographie, couleur, titres, paragraphes, annotations, boutons, icônes sur-mesure, listes, formulaires…
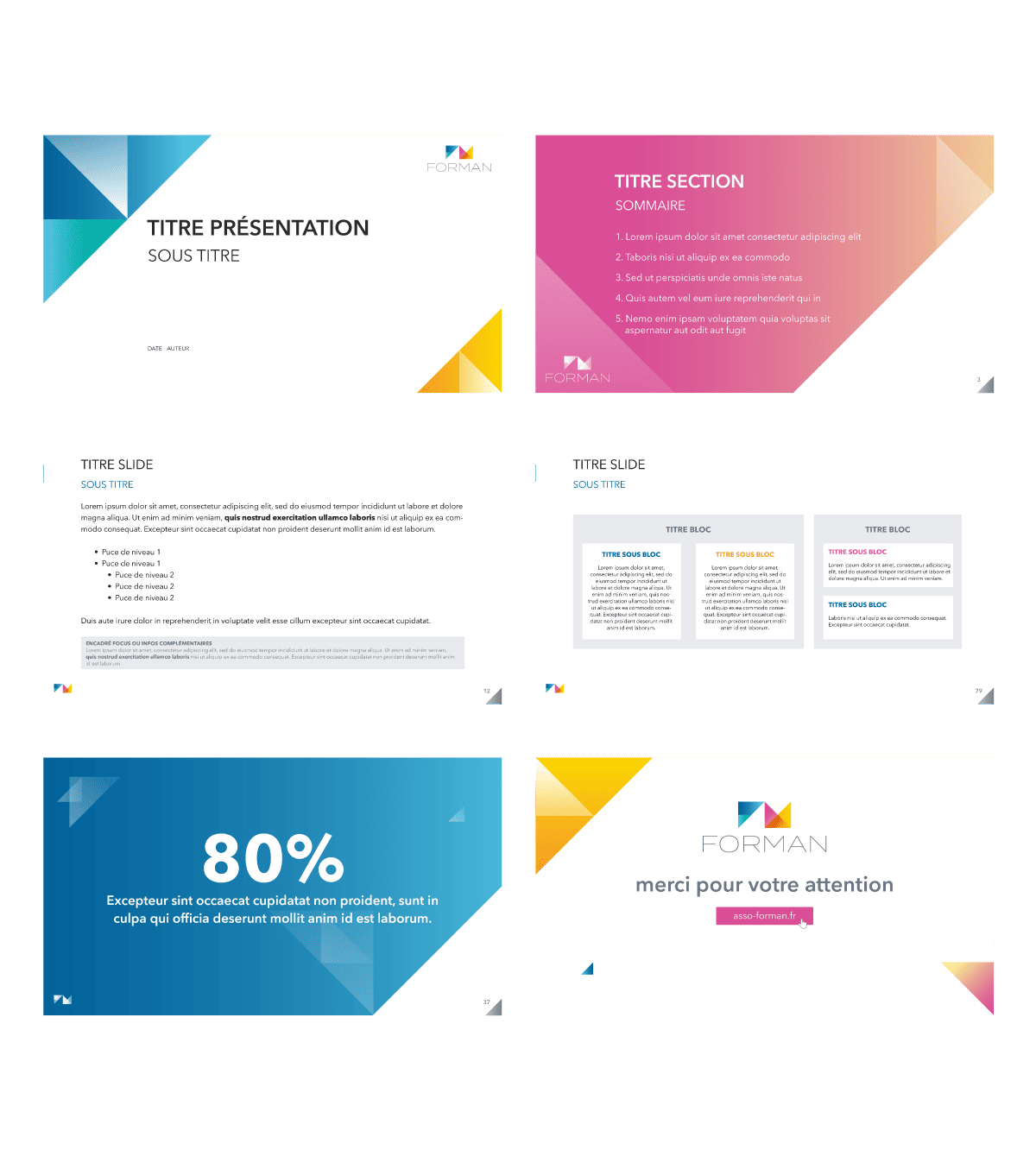
Création d'autres supports de communication
En fin de projet, pendant que l'équipe de dev bossait d'arrache-pied, avec le client nous avons travaillé sur d'autres supports de communication.
Un des supports les plus importants pour eux était lié aux ateliers/formations dispensés. Nous avons donc réalisé une série de diapositives reprenant la nouvelle charte graphique.